使用React-Toastify來達成簡易的彈出效果。
npm install --save react-toastify
yarn add react-toastify
import React from "react";
import ReactDOM from "react-dom";
import APP from "./APP";
import { ToastContainer } from 'react-toastify'; //ToastContainer
import 'react-toastify/dist/ReactToastify.css'; //CSS Style
ReactDOM.render(<div>
<APP />
<ToastContainer />
</div>
,document.getElementById("root"));
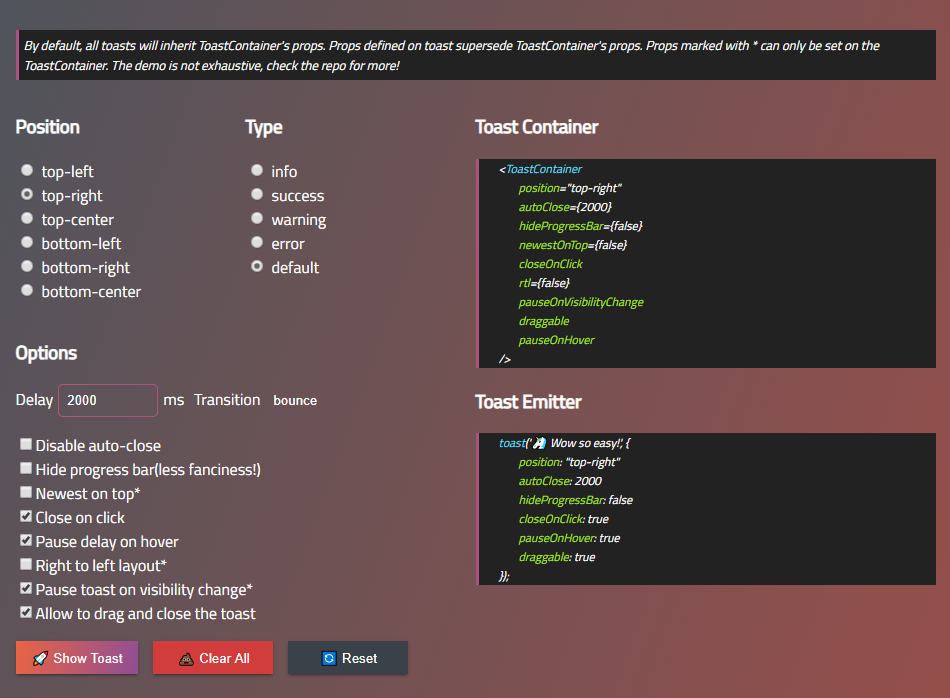
可以到React Toastify選擇彈出組件的樣式。
ReactDOM.render(<div>
<APP />
<ToastContainer
//將選擇的樣式貼上
position="top-right"
autoClose={2000}
newestOnTop={false}
closeOnClick
rtl={false}
pauseOnVisibilityChange
draggable
/>
</div>
,document.getElementById("root"));
import React from "react";
import { toast } from 'react-toastify'; //import toast
class APP extends React.Component
{
//按鈕被點擊時觸發
handleClick = () => {
toast.success("Toast Success!!");
toast.error("Toast Error!!");
};
render()
{
return(
<div>
<button onClick={this.handleClick}>Click</button>
</div>
);
}
}
export default APP;
結果 :
參考資料 :
React Toastify GitHub
